Catalant Careers Page

Catalant Careers Page
Catalant Careers Page
Background
Catalant is a company that has had to evolve its brand and its messaging a few times. During my time there, the newly formed Design team led a refresh of the most recent rebranding, altering the color palette and other stylistic elements. Led by the VP of Design, we worked to elevate the visual branding across the board, and then incorporated it into all aspects of the business—from UI elements and dashboards in the marketplace platform to omnichannel marketing and Catalant’s public-facing website. As part of this refresh initiative, I worked closely with junior designers, marketing, and the recruitment team to reimagine the experience of our Careers page.
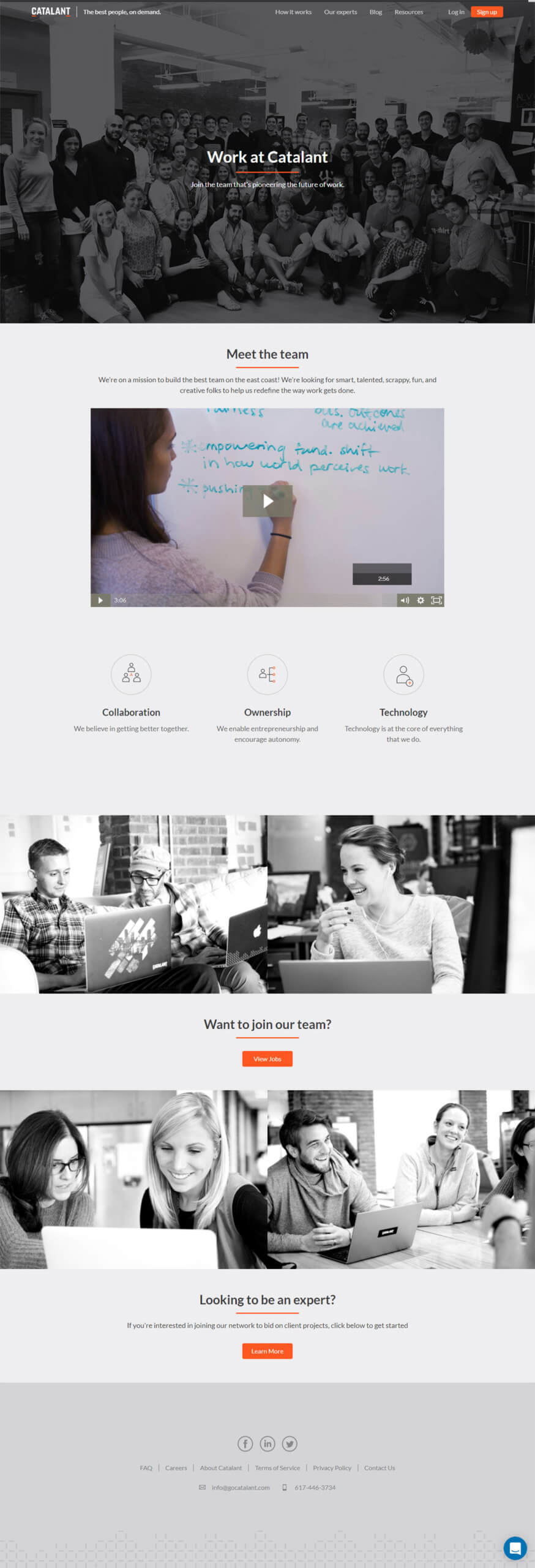
Like most companies, Catalant’s Careers page was in the top 10 of the most visited pages on the entire site. That said, the conversion rate seemed relatively low and the page did not offer much other than links to other resources, a dated recruitment video, and some generic text on what Catalant has to offer prospective applicants.
Concept
Some of the files the team were originally working with included some leafy elements, so we decided to run with that idea, while also brainstorming other visual imagery that might tie into the objective of becoming more sustainable. Elements such as recycling, renewal, ecosystem balance, energy efficiency, reforestation and green energy quickly topped the list of ideas.. From here, I began to work out ideas that incorporated as many of these as possible into the new visual identity.
Execution

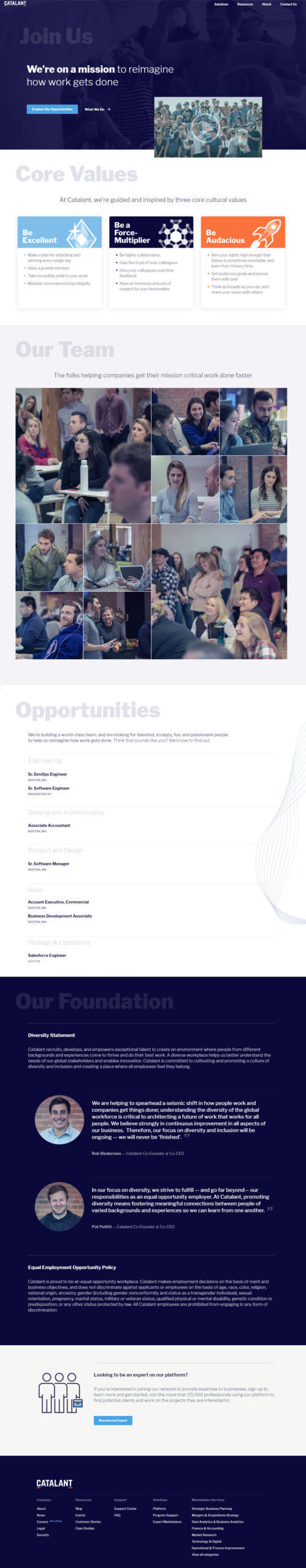
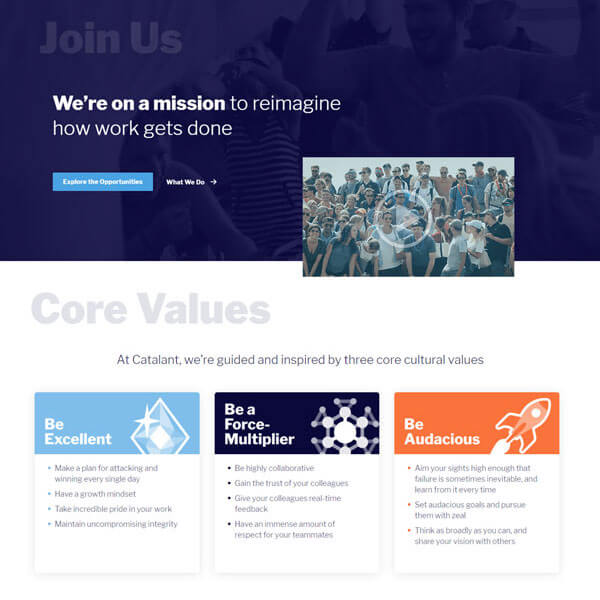
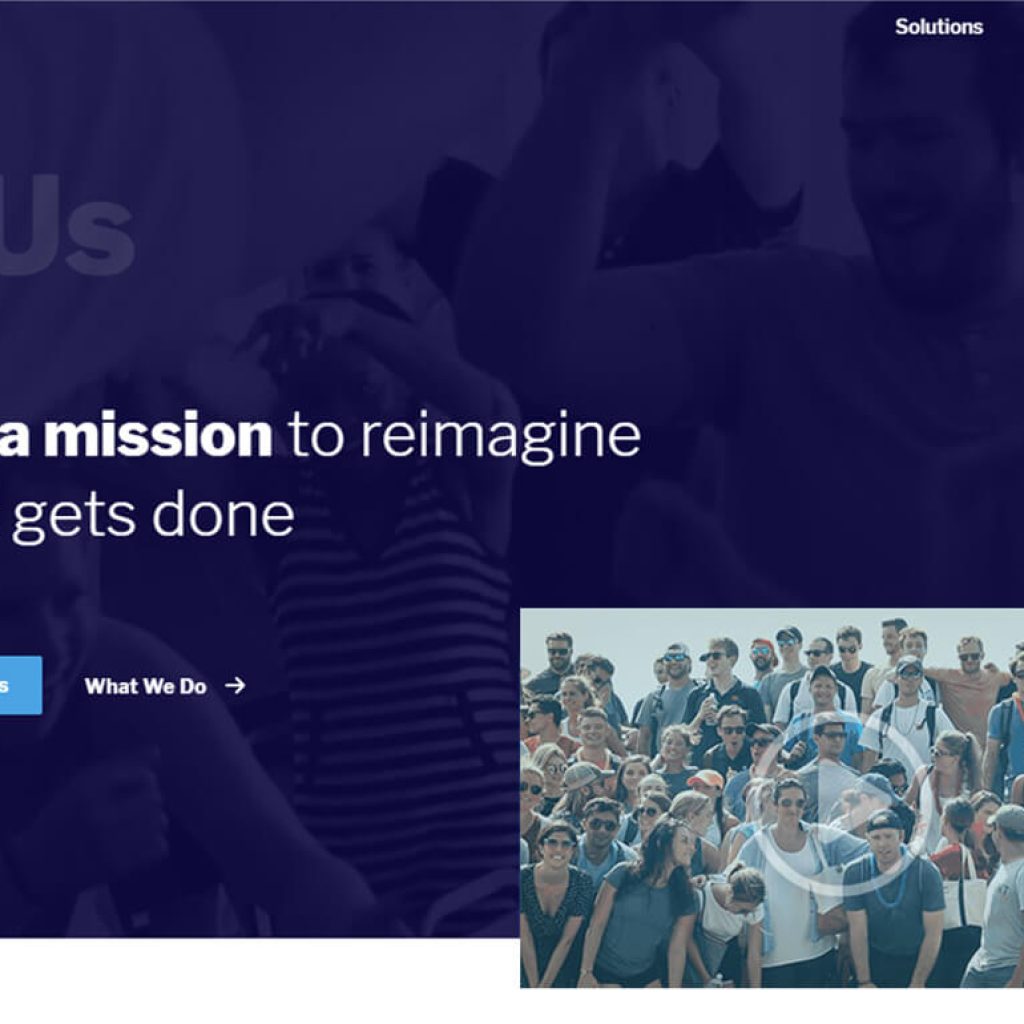
Starting with the header, we implemented a background video effect, which was similar to the Catalant homepage at the time. Leveraging a duotone effect over a looping, slightly blurred video, the motion reinvigorated the page, making it seem alive. Another notable feature was an embedded Wistia video player, which loaded the complete Thompson Island recruiting video we created during the 2018 company offsite. This helped to optimize the page load and provided us with detailed playback analytics.

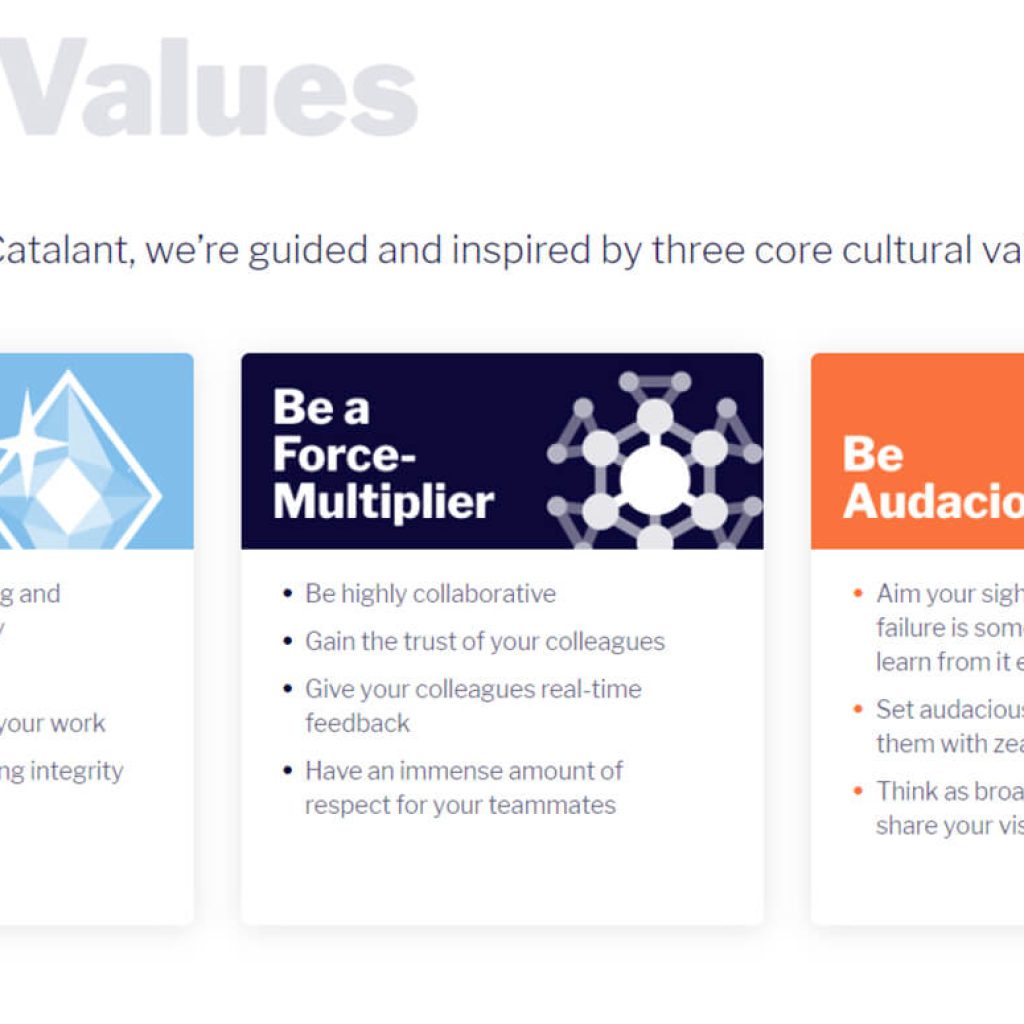
In the next section, we put Catalant’s Cultural Values at the forefront. Using the newly created visual identifiers for each of the three core values, we highlighted the qualities that we embodied as a team and what we looked for in potential applicants.

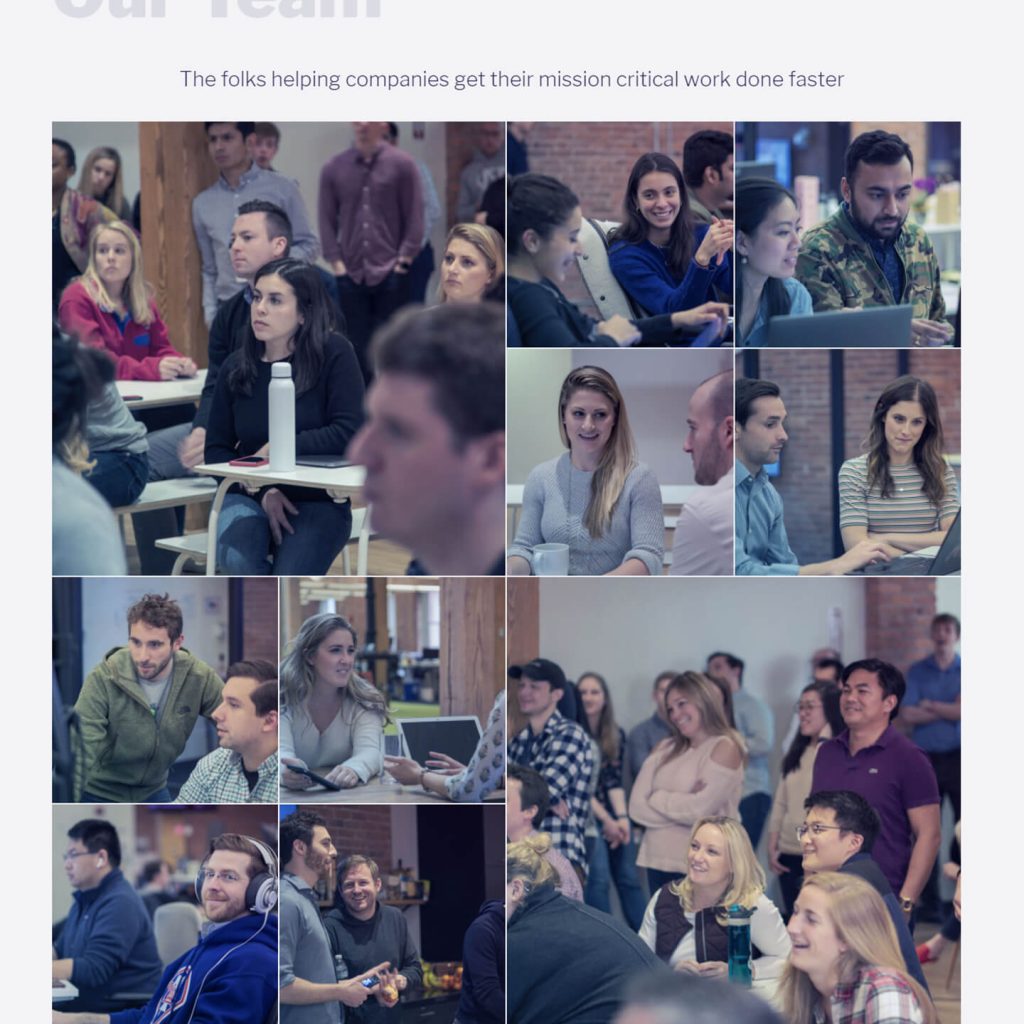
The third section showcased candid shots of team members from all over the company. To do this, we scheduled a few days with different groups and set up casual photoshoots, attempting to capture the internal energy of the company and showcasing the highly collaborative nature of our work.

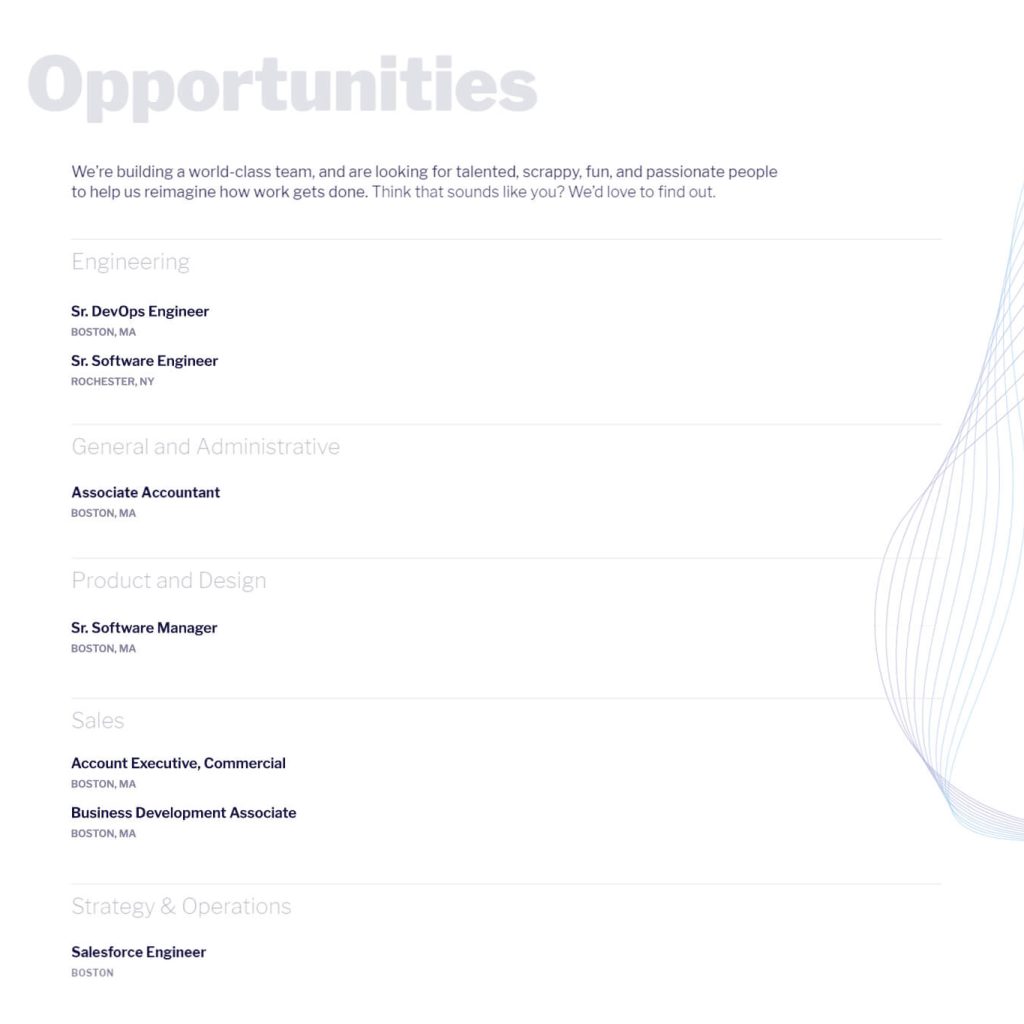
The fourth section was dedicated to opportunities and all of the open roles at Catalant. To make sure these were dynamic and intuitive, we pulled from Greenhouse’s robust API to import all job openings as JSON. We then reconfigured that data and corresponding hyperlinks using Handlebars.js. This not only enabled the page to be self-updating, but allowed potential candidates to apply directly to job posts from the Catalant website.

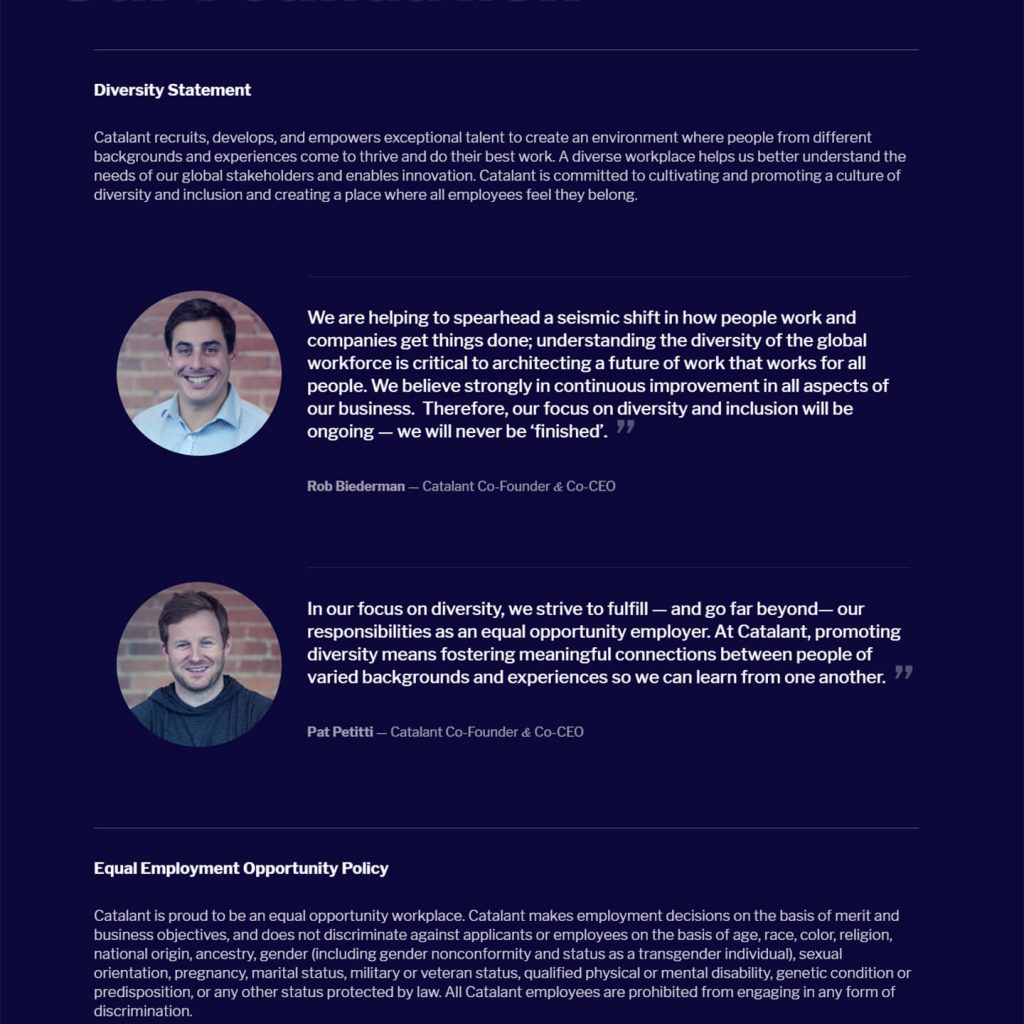
Our final section included new profile shots of the Co-Founders and Co-CEOs on Catalant’s commitment to diversity, inclusion, and equitable hiring practices. Even in early 2019, we understood this was an incredibly important topic and absolutely mission-critical to our company. Catalant was dedicated to fundamentally transforming how top talent is accessed and how to integrate them on important initiatives.
Final Product
Before

After